Everyone who develops using a Linux distribution has heard of Eclipse as a GUI IDE or used something like Vim, Emacs, or some other text editor of choice from console to develop with. If you’re in something like Python, you may have heard of Eric IDE or any of the other Python IDE’s. There are all sorts of different development environments available on Linux platforms ranging from console to GUI and ranging from largely manual to autocompleting almost everything for you. There are also many that are cross-platform.
Like any programming language, an IDE or development environment is just a tool. Some tools work better or worse for different tasks. I like to use something which is relatively minimalistic, supports tabbing, supports code highlighting, and has some degree of customization for appearance (or supports themes). I also like something which stays out of my way for writing code. There are 3 solutions I’ve found work the best for my workflow.
So that this doesn’t turn into clickbait, our three solutions are Geany, Atom, and Bluefish. Let’s see what they do better than other solutions and why they work well for how I use them.
What These Solutions Do
These are all GUI based applications which support many languages, are lightweight, and don’t necessarily have to run the code. I don’t want something like MonoDevelop or Lazarus which only support one language unless I’m only using that language. I like to mix and match for a lot of projects though.
The majority of my projects are written in Lua, Perl, and Bash in about that order on Linux. I occasionally dabble in C or other languages on Linux. HTML and CSS are a must for any web app too.
My editor also needs to look nice for working with SQL since I use it to plan table layouts and stored procedures for documentation. I don’t just use my development environment for coding, I also use it to make notes and create basic documentation as I go. It helps if it supports LaTeX as well. Basically, I’ll trade a super specialized development environment for a more flexible editor.
Geany
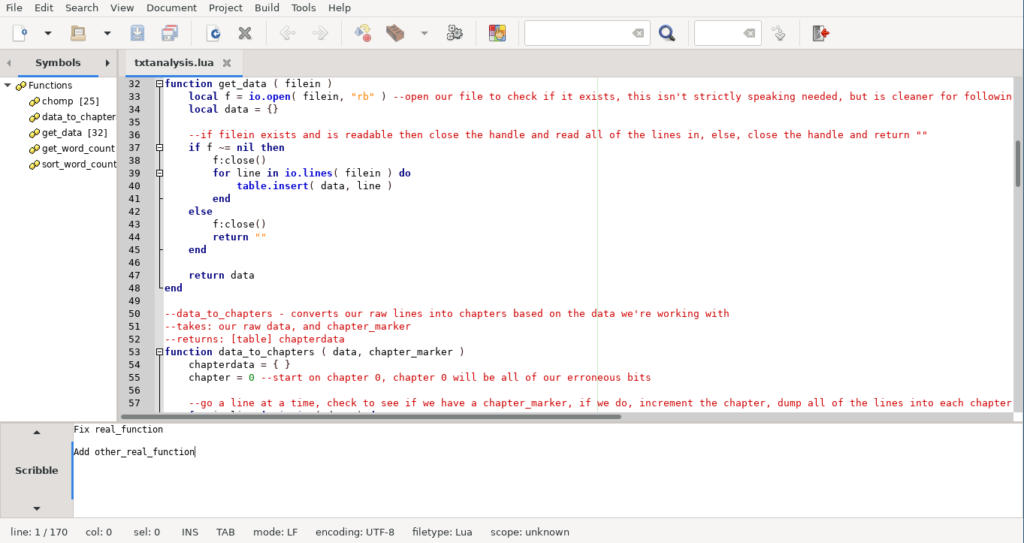
Geany is a lightweight, efficient, flexible, and stable IDE. It is basically my favorite IDE on any platform. Geany is reminiscent of Notepad++ in some ways, but with compiler support and a terminal among many other rich features. This is my daily driver for a Linux IDE, for basic technical documentation, for note keeping, and any kind of text scratchpad.
Geany is open source which is a big selling point to me. It supports everything from Ada to Zephir, Abaqus to TypeScript, and all sorts of markup languages and miscellaneous formats. If it’s at least somewhat common, Geany probably has markup for it. It also has the usual symbols and documents type side bar.
Keybindings are also easily configurable. You want something weird? Geany doesn’t care or judge, it just accepts it. Very few other environments allow the level of configuration Geany does.
Installing Geany
If you’re working on a Linux machine, it’s probably in your distributions package manager. For Debian or Ubuntu, you just need to run sudo apt install geany and you’ll be ready to go. For Windows or MacOS users, you can visit here for installers.
Atom
Atom is another lightweight development environment from GitHub. It supports Git and a big assortment of languages. It’s now primarily a text editor for coding, but it at one point could be used as an IDE. I especially like this browser when I need to shuffle the same project between platforms, especially on MacOS. It feels completely seamless on a Mac and on prettier Linux GUI’s.
This is a nice looking, modern editor with a focus on newer paradigms. It’s written in CoffeeScript and Less running on Electron. This is both its testament and its disclaimer.
Atom is one of the nicest looking editors I’ve ever used. It’s quick, but it can be a bit heavy on resources. It’s not Microsoft Teams bad for RAM, but it’s definitely not past competing with your browser for a couple tabs.
Installing Atom
The source is MIT licensed, so it’s a little harder to get on most Linux distributions. Luckily, installing it is near trivial following their documentation or just using a deb or rpm. It might be available in the repositories of some distributions, but it’s not in Debian for sure. You can get the dependencies on Debian using apt by running: sudo apt install ./atom-amd64.deb (or with the path adjusted to wherever the downloaded deb is).
Bluefish
Bluefish is the last editor on this list. I like it because it’s just a bit lighter than Geany for certain use cases, it looks decent, and it works well, but I still tend to use Geany more due to the workflow. The major difference is I got used to Geany before Bluefish. The console and similar is both a boon and a waste depending on how you use it.
Bluefish is arguably a bit more intuitive for working with web programming than Geany. It also features insertions for certain common structures and operations in certain languages. Ultimately, it is basically similar to Geany, but with a slightly different goal. You won’t write code better with one of them than the other unless one just really speaks to your workflow. Both are extremely intuitive and powerful. Atom is a bit of a different beast than either, though functionally (largely) the same.
Installing Bluefish
Bluefish is largely like Geany with packages for all of the major OSes. The installers are pretty much the same as anything else which is cross-platform. If you’re on a Debian or Ubuntu machine, you can get it with sudo apt install bluefish.
Other Considerations
There are countless other selections on top of these, but these are the three I’ve used the most and liked the most. Each is also open source as well as cross-platform. There are other great tools such as gedit, KEdit, and even Visual Studio Code. Each of these have their own pros and cons. There are also IDE’s like Gnat and QT Creator among others which serve a different role.
I have nothing against command line tools either, but sometimes, I just want a mouse. I love vim, but I’m not going to use it when a mouse is going to make things easier. See if one of these three development environments suits you or if you can find something else more in line with what you like.
Even if these don’t work for you, hopefully they help you figure out what works best for your development workflow. I want my IDE to stay out of my way, not complete things. A terminal is nice, but not a necessity if I’m already using a tiling WM. With how customizable everything is in general nowadays, especially Linux and the various BSD’s, there really isn’t a wrong choice, just a more right one.